In this post, we will show how to use Spring Boot Security to login, authorization based on user role, log out, and error handling.
We will be discussing the following use case
- A user accesses a home page for an application.
- A user enters credentials
- If correct credentials, we create a session and verifies the user role. User with USER role sees the user profile page. User with ADMIN role sees the list of users page.
- Incorrect credentials, the user will see the login screen once again to enter credentials.
- A user clicks on logout, the session is deleted and the user is redirected to the login page.
- If a user (of any role) tries to login after logout, the user should be redirected to the appropriate page
- In a scenario where a user is neither USER nor ADMIN, he is redirected to the error page
- Handling of CSRF token
To completely understand this post, make sure you have gone through my other posts on the Spring Boot series.
- Spring Boot REST CRUD API
- Swagger Documentation
- User Interface using AngularJS
Database changes
Since this post involves authorization for users, we have to do some database changes. We will add a couple of tables and respective model classes in our REST API modification.
- Table role
- Table user_role
create table role (id int(11) auto_increment primary key not null, role varchar(255) )
create table user_role (user_id int(11) primary key not null, role_id int(11) primary key not null))
user_role the table helps to maintain a many-to-many relationship between the user and role table. We will have only two roles for demo purposes, USER and ADMIN.
Another change we have done in table user is that we have added a field called password_hash to store password set by user/administrator for a user to login. We will be storing a hash password value of the original password that the user will set.
Dependencies
Since we will be using Spring-security for authentication and authorization purposes, we will add the dependency for spring security as follows:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
Controllers and Web Layer
Other than those changes mentioned, we will demonstrate this post in top-down fashion rather than bottom-up fashion.
So for the web layer, we will define a new controller LoginController and modify our existing MainController.
package com.betterjavacode.benefits.controller;
import org.apache.logging.log4j.LogManager;
import org.apache.logging.log4j.Logger;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.core.Authentication;
import org.springframework.security.core.context.SecurityContextHolder;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.betterjavacode.benefits.entities.User;
import com.betterjavacode.benefits.interfaces.UserManager;
/**
*
* @author Yogesh Mali
*
*/
@Controller
public class LoginController {
public static final Logger LOGGER = LogManager.getLogger(LoginController.class);
@Autowired
UserManager userManager;
/**
*
* @param model
* @return
*/
@RequestMapping(value = "/user", method = RequestMethod.GET)
public String userpage(Model model)
{
LOGGER.info(" Enter >> userpage() ");
Authentication auth = SecurityContextHolder.getContext().getAuthentication();
String name = auth.getName();
User user = userManager.findUserByEmail(name);
model.addAttribute("name", user.getFirstname());
model.addAttribute("userid", user.getId());
LOGGER.info(" Exit << userpage() ");
return "user";
}
/**
*
* @return
*/
@RequestMapping(value = { "/login" })
public String login() {
return "login";
}
/**
*
* @return
*/
@RequestMapping(value = "/403", method = RequestMethod.GET)
public String Error403() {
return "403";
}
}
As shown in this controller, we have defined a user page, a login page, and an error page (403). A user with the role of either USER or ADMIN or both can access a user page which shows that logged in user’s profile.
Every user irrespective of roles will see the login page for authentication. If there are any errors during authentication or authorization, the user will see an error page displaying access denied page (403).
Source code for login page is as below:
<!DOCTYPE html><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head> <title>Benefits Application</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" th:href="@{/css/login.css}" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></head>
<body>
<div class="container"> <form th:action="@{/login}" method="POST" class="form-signin">
<h3 class="form-signin-heading" th:text="Welcome"></h3>
<input type="text" id="email" name="username" th:placeholder="Email" class="form-control" style="width:350px"/>
<input type="password" th:placeholder="Password" id="password" name="password" class="form-control" style="width:350px"/>
<div align="center" th:if="${param.error}">
<p style="font-size: 20; color: #FF1C19;">Email or Password invalid, please verify</p>
</div>
<button class="btn btn-lg btn-primary btn-block" name="Submit" value="Login" type="Submit" th:text="Login" style="width:350px"></button> </form></div>
</body></html>
This login page shows a simple form to input username (email) and password and process that authentication using spring-security database authentication method.
@RequestMapping(value = "/home", method = RequestMethod.GET)
public String homepage(Model model)
{
LOGGER.info(" Enter >> homepage() ");
Authentication auth = SecurityContextHolder.getContext().getAuthentication();
String name = auth.getName();
User user = userManager.findUserByEmail(name);
model.addAttribute("name", user.getFirstname());
LOGGER.info(" Exit << homepage() ");
return "index";
}
Changes in MainController are about an authenticated user and passing that user’s first name to model to display in HTML page. UserManager in the service layer has been enhanced to return a user based on username (which is email). We have also added an email to be unique as a constraint in the database.
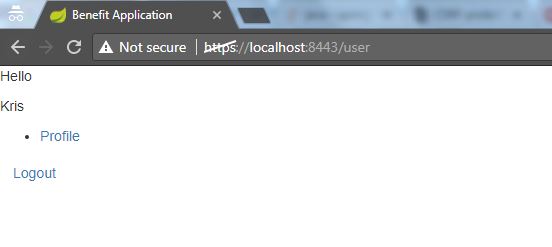
User page for a user with role USER is nothing but a user profile information that he can edit and update any time.
<html ng-app="benefitApp"><html ng-app="benefitApp"><head><meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Benefit Application</title><script>document.write('<base href="' + document.location + '" />');</script> <link rel="stylesheet" href="/css/bootstrap.css" /><script src="https://code.angularjs.org/1.6.1/angular.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular-route.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular-resource.js"></script><script type="text/javascript" src="./js/app.js"></script></head><body ng-controller="UserCtrl">Hello
<p th:text="${name}"></p>
<div>
<ul class="menu">
<li><a th:href="@{'userProfile/' + ${userid}}">Profile</a></li>
</ul>
<div ng-view="ng-view"></div>
</div>
<div class="input-group">
<div class="controls"> <a ng-click="logout()" class="btn btn-small">Logout</a></div>
</div>
</body></html>
Authentication
Now we have the application ready with all the required backend details for adding the authentication part. Remember we are using spring-security for authentication and authorization of an application.
package com.betterjavacode.benefits;
import javax.sql.DataSource;
import org.apache.logging.log4j.LogManager;
import org.apache.logging.log4j.Logger;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.autoconfigure.security.SecurityProperties;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.annotation.Order;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.builders.WebSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@Configuration
@ComponentScan("com.betterjavacode.benefits.services")
@EnableWebSecurity
@Order(SecurityProperties.ACCESS_OVERRIDE_ORDER)
public class SecurityConfig extends WebSecurityConfigurerAdapter {
public static final Logger LOGGER = LogManager.getLogger(SecurityConfig.class);
@Autowired
private SimpleAuthenticationSuccessHandler loginSuccess;
@Autowired
private LogoutSuccess logoutSuccess;
@Autowired
private BCryptPasswordEncoder bCryptPasswordEncoder;
@Autowired
private DataSource dataSource;
@Value("${spring.queries.users-query}")
private String usersQuery;
@Value("${spring.queries.roles-query}")
private String rolesQuery;
@Autowired
protected void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
LOGGER.info(" Enter >> configureGlobal() ");
auth.jdbcAuthentication()
.usersByUsernameQuery("select email,password_hash,enabled from user where email=?")
.authoritiesByUsernameQuery("select u.email,r.role from user u inner join user_role ur on(u.id=ur.user_id) inner join role r on(r.id=ur.role_id) where u.email=?")
.dataSource(dataSource)
.passwordEncoder(bCryptPasswordEncoder);
LOGGER.info(" Exit << configureGlobal() ");
}
/**
* Handle Login - Authentication and Redirection
*/
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf()
.disable()
.authorizeRequests()
.antMatchers("/home")
.hasAuthority("ADMIN")
.antMatchers("/user")
.hasAnyAuthority("USER", "ADMIN")
.and()
.formLogin()
.loginPage("/login")
.successHandler(loginSuccess)
.permitAll()
.and()
.logout()
.logoutSuccessHandler(logoutSuccess)
.deleteCookies("JSESSIONID")
.invalidateHttpSession(false)
.permitAll()
.and()
.exceptionHandling()
.accessDeniedPage("/403");
}
/**
* Exclude resources from user-access
*/
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring()
.antMatchers("/resources/**", "/static/**", "/css/**", "/js/**", "/images/**");
}
}
What’s happening in this code?
- When a user with role ADMIN or USER calls either /home or /user pages respectively, the user will need to log in.
- Once the user inputs credentials, validation of credentials happens against the JDBC database authentication mechanism provided by spring-security.
- If a user of the role USER tries to access the ADMIN home page, the user sees an error 403 page. Authentication Success Handler handles the redirection strategy.
- If the user clicks the LOGOUT button on the page he is on, the session gets deleted and the user logs out of the application. The user will see the login page. All the cookies will be deleted. Logout Success Handler handles the redirection.
Changes in AngularJS User Interface Controller
As shown in user.html page, once the user with role USER is logged in, he sees URL for his profile information. If a user clicks this URL, the user sees his or her profile information. This page has a controller called UserCtrl which basically handles the logout on this initial page. User Profile is shown on userprofile.html page which has singleusercontroller. This angular js controller handles updating user profile information or logout. The github repository contains the rest of the code.
Handling CSRF Token
There are two ways we can handle Cross-Site Request Forgery token in the Spring application. The first way is by disabling this token generation. This is not a recommended approach as this put your application to possible CSRF security attacks for hackers. If you are just doing this for demo purposes, you can disable this in SecurityConfig.java by calling http.csrf().disable().
As Spring points out, a request coming through browsers should contain CSRF Protection.
We will be using spring security to handle CSRF token on the server-side rather than on the client-side. So every request that comes to the server, we will add a CSRF token and then verified. Angular JS verifies the cookie for the CSRF token before a user can post any request.
Add a CSRF Filter Class
We will add a filter that will handle setting of CSRF token in a cookie. Angular JS expects a cookie name to be as XSRF-TOKEN. This class will look like below:
public class CSRFHeaderFilter extends OncePerRequestFilter {
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException
{
CsrfToken csrf = (CsrfToken) request.getAttribute(CsrfToken.class.getName());
if (csrf != null)
{
Cookie cookie = WebUtils.getCookie(request, "XSRF-TOKEN");
String token = csrf.getToken();
if (cookie == null || token != null && !token.equals(cookie.getValue()))
{
cookie = new Cookie("XSRF-TOKEN", token);
cookie.setPath("/");
response.addCookie(cookie);
}
}
filterChain.doFilter(request, response);
}
}
Now we will enable csrf token in SecurityConfig as shown below
.and()
.csrf()
.csrfTokenRepository(csrfTokenRepository())
.and()
.addFilterAfter(new CSRFHeaderFilter(), CsrfFilter.class);
What is csrfTokenRepository?
We tell spring-security to expect CSRF token in the format that Angular wants to send it back , a header called X-XSRF-TOKEN instead of default X-CSRF-TOKEN. With these changes, we don’t have to do anything on client side.
private CsrfTokenRepository csrfTokenRepository()
{
HttpSessionCsrfTokenRepository repository = new HttpSessionCsrfTokenRepository();
repository.setHeaderName("X-XSRF-TOKEN");
return repository;
}
Demo
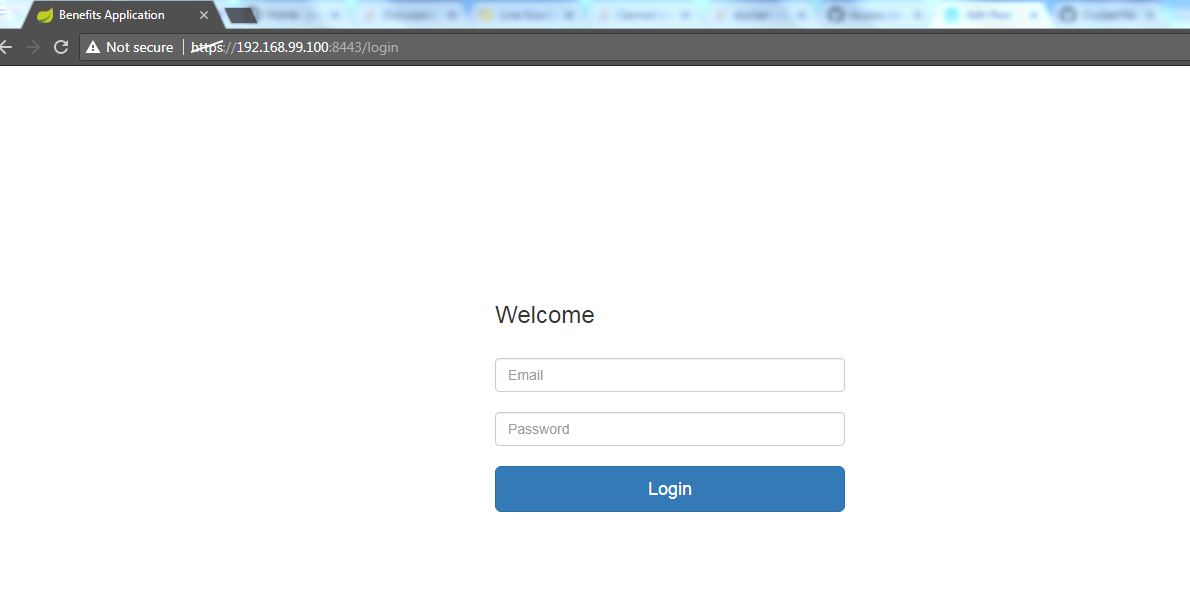
In this post, we showed how to use spring security for authentication and authorization. Now we will show how to run the application. Once the application is built and run from eclipse, access the page https://localhost:8443/home , we will see below screen:
 It will be the same screen if you access
It will be the same screen if you access https://localhost:8443/user. Now if we enter credentials of an admin user, we will see below screen:

User screen will be as below:

If you click logout, it will log the user out and show login screen again. In this way, we showed how we can use spring security for authentication and authorization. Code for this is available at Github repository.
References
- Spring Boot Security
- Login Page Angular JS and Spring Security


 It will be the same screen if you access
It will be the same screen if you access