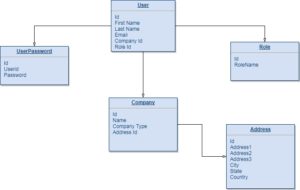
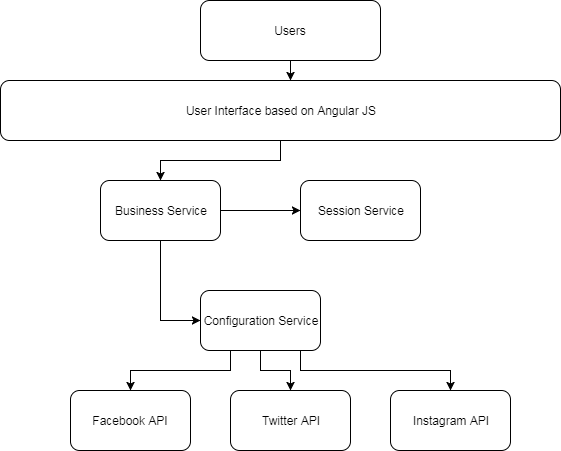
In the previous post database design, we discussed what our database will look like. But that was just half of the database design discussion as we still have to cover the heart and soul of our SocialPie service. In this post, we will cover the other half and that is the APIs we will use from Twitter, Instagram, and Facebook.
Using Instagram APIs
So Instagram which is now part of Facebook offers a marketing API for businesses. You can find more detail on the Instagram API. This API is built on Facebook’s Graph API. An interesting thing to look at this API, we will find what kind of data we are actually looking to get and store in our database.
This API offers something called Insights API, it provides us the data for user metrics for business accounts and stories metrics. Considering Instagram API is linked with Facebook, we will be using the same API for Facebook data.
/media/insights/ – This API gives us details about engagements, impressions, and reach about stories. A sample response looks like below:
{
"data": [
{
"name": "impressions",
"period": "lifetime",
"values": [
{
"value": 264
}
],
"title": "Impressions",
"description": "Total number of times the media object has been seen",
"id": "17855590849148465/insights/impressions/lifetime"
},
{
"name": "reach",
"period": "lifetime",
"values": [
{
"value": 103
}
],
"title": "Reach",
"description": "Total number of unique accounts that have seen the media object",
"id": "17855590849148465/insights/reach/lifetime"
}
]
}
/user/insights/ – This API gives us different metrics data for business accounts. These metrics include impressions, follower counts, website clicks, text message clicks, profile views, online followers. A sample response looks like below:
{
"data": [
{
"name": "impressions",
"period": "day",
"values": [
{
"value": 4,
"end_time": "2017-05-04T07:00:00+0000"
},
{
"value": 66,
"end_time": "2017-05-05T07:00:00+0000"
}
],
"title": "Impressions",
"description": "Total number of times this profile has been seen",
"id": "17841400008460056/insights/impressions/day"
},
{
"name": "reach",
"period": "day",
"values": [
{
"value": 3,
"end_time": "2017-05-04T07:00:00+0000"
},
{
"value": 36,
"end_time": "2017-05-05T07:00:00+0000"
}
],
"title": "Reach",
"description": "Total number of unique accounts that have seen this profile",
"id": "17841400008460056/insights/reach/day"
},
{
"name": "profile_views",
"period": "day",
"values": [
{
"value": 0,
"end_time": "2017-05-04T07:00:00+0000"
},
{
"value": 2,
"end_time": "2017-05-05T07:00:00+0000"
}
],
"title": "Profile Views",
"description": "Total number of unique accounts that have viewed this profile within the specified period",
"id": "17841400008460056/insights/profile_views/day"
}
]
}
What fields we will use and build our database?
So what data from this API we will be using to build our database. We will have a table called InstagramData This table will include the following fields
- impressions
- reach
- profile_views
- followers
- audience_gender_age
- email_contacts
- video_views
Therefore, we showed how we will be using Facebook and Instagram APIs. In the next post, we will look into Twitter API. Currently, Twitter does offer an enterprise API at a premium price. But if there is no open-source API for developers, we will not be using it in this project.
References
- Instagram API documentation – Instagram API