In my last post design, I discussed the idea that we are going to work on building a web application. I detailed the user flow, but I missed out on some points about security and session management. I will add the details of architecture of social KPI web application.
Name of the application
Before we discuss the application, we still haven’t decided on the name for the application. This web application will indicate the performance of a small business in social media. Basically, this is a free tool for marketing and depending on how small businesses use social media, they will be able to build a campaign for their business. If small businesses are not using social media, they are already at a disadvantage. This is just a pie in the big social world. That brings me to the purpose of the application to provide social key performance indicators (social KPIs) to businesses. So the name of the application will be SocialPie.
Security and Session Management
We will use Spring Boot. We will be using spring security elements to build authentication and authorization aspect of the application. I will definitely include the details of this component when we will start working on building the application. In a previous post spring security, I have discussed how to use spring security for authentication.
For managing a session, we will be using spring provided service based on Redis. We will also be using caching considering we will be connecting to Facebook, Twitter, and Instagram APIs, so we can keep the data in cache for pre-decided time. This will be beneficial from a performance perspective. We will be using Redis caching with our own cache manager to handle caching.
I will try to include all these elements in the architecture diagram that we will be building in this post.
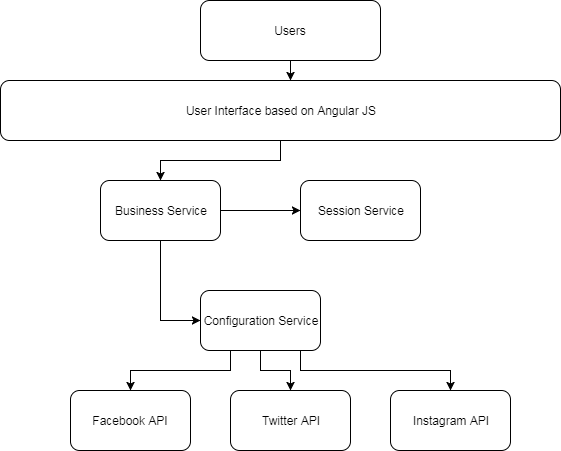
Architecture

Conclusion
In this post, we created an architecture for our web application Social KPI. In the next post, I will detail another user flow with some class diagrams and explain each service in detail. The application will be based on microservice architecture.